

Key values are created at the location of the cursor. Alternatively, you can use the Ctrl+ Alt+click shortcut to create keys. Keys can be added to the currently-selected curve(s) by middle-clicking either on the curve itself or anywhere on the background.

When enabled, this button locks the current items in the Graph Editor, so they remain, regardless of item selection, until disabled. When pressed, this button loads the currently-selected items into the Channels view, replacing the current contents. When enabled, this button shows standard item channels. When enabled, this button shows transform channels for items. When enabled, this button only shows channels in the Channels view that are part of the selected Groups Viewport. When enabled, this button only shows channels in the Channels view that have existing keys.

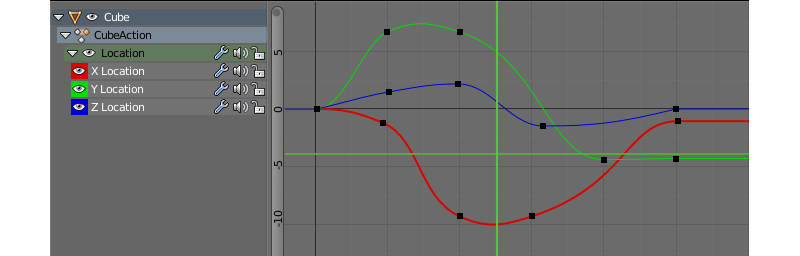
Channel VisibilityĪlong the right side of the viewport are toggle buttons that filter the visibility of the channels: Clicking selects the Channel the cursor is currently over and the Ctrl and Shift modifier keys adds or subtracts additional Channels from selection groups to allow for simultaneous editing of multiple channels. Only the selected channels appear in the graph area. From within this section, you can select the appropriate channel(s) you wish to adjust. When the Graph Editor is opened, any selected items appear with their associated channels in the Channels section of the viewport. Handles appear in the Timeline wherever a keyframe appears, and can be clicked and dragged in time forwards or backwards, modifying the position of the keyframes for selected channels. As you drag the current time value around, you can see the effect of the animation curve in the 3D Viewport. Clicking and dragging changes the current time. The Timeline across the bottom is functionally identical to the Timeline in the Animation layout. Keyframes are represented as tiny dots along the line. Animation curves can only be changed by manipulating the keyframes and are very similar to working with Bezier curves in the modeling viewport. There may be times when you want a very different interpolation style, or simply to apply finer control. By default, Modo uses a smooth curve to interpolate between keyframes values, providing a nice ease-in/ease-out type of effect. The line that connect the individual keyframes represents the value's change over time. In this graph, left to right always represents time, but up and down changes depending on the channel type selected. The graph area is where the actual values are manipulated. Once a keyframe is created, it appears solid. If no keyframes are defined, it appears as a flat, dotted line. When a particular channel is selected, its animation curve (as it is usually referred to, regardless of its actual shape) is displayed in the graph area. Non-sequential channels can be selected by Ctrl+clicking on the various channel names, or sequentially with the Shift key modifier and clicking the top- and bottom-most channels. Multiple channels can be edited at the same time as well. Channels can be selected individually by clicking over the channel name. Generally, you interact with channels within the Channels Viewport viewport, but since channels are so essential to the Graph Editor, the very same channels appear when an item is selected in the left-most column. Channels are simply the animate-able properties of any item gathered together in list form. Nearly any property of any item can be animated by keyframing the values of an item's channel. The Graph Editor viewport controls how the system interpolates those in-between key values. Between those skipped frames the computer interpolates from one value to the other. However, unlike stop motion animation, in 3D animation, you can easily skip multiple frames and lock in a fixed value, called a keyframe. You are here: The Modo Interface > What is a Viewport > Utility Viewports > Graph Editor Graph EditorĪnimating in 3D, in some ways, can be very similar to the art of stop motion animation, where you build a model, place it in a scene, light the scene for atmosphere, and then animate the model to bring it to life.


 0 kommentar(er)
0 kommentar(er)
